Twitter 是目前世界上最有名的社群網站之一,這篇教學會介紹如何透過 HTML 的實作,在網頁裡面加入 Twitter 推文的功能。
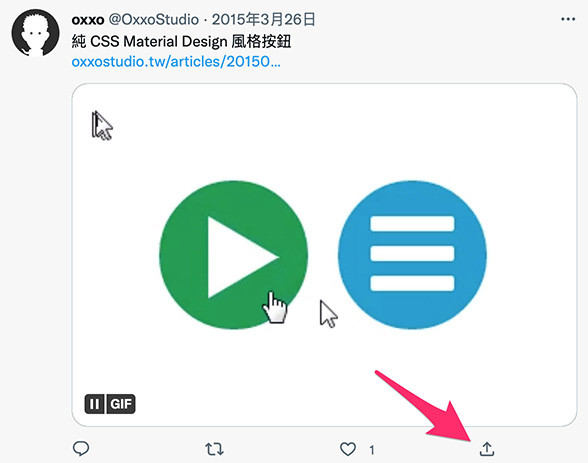
前往 Twitter 找到一則自己喜歡的推文,在推文的下方點擊「分享」按鈕。

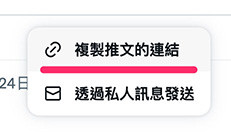
點擊「複製推文的連結」。

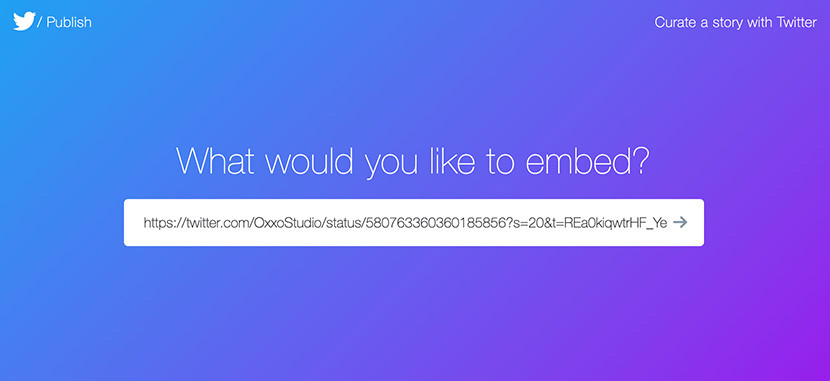
前往 Twitter Publish,將複製的網址貼上 ( Twitter Publish 是 Twitter 專門用於發布分享推文的工具 )。

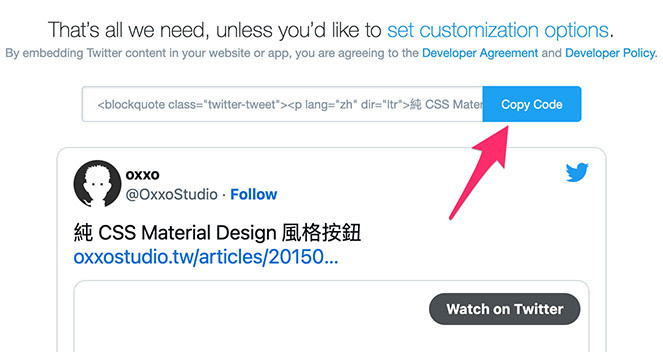
按下發布按鈕後,在下方就會產生可以嵌入 Twitter 推文的程式碼以及預覽畫面。

點擊 Copy Code 複製程式碼,貼到自己的 HTML 網頁中,就可以在網頁中看到 Twitter 推文。
<blockquote class="twitter-tweet"><p lang="zh" dir="ltr">純 CSS Material Design 風格按鈕<a href="http://t.co/CIbr6qswIZ">http://t.co/CIbr6qswIZ</a> <a href="http://t.co/Abk5AcDnvU">pic.twitter.com/Abk5AcDnvU</a></p>— oxxo (@OxxoStudio) <a href="https://twitter.com/OxxoStudio/status/580763360360185856?ref_src=twsrc%5Etfw">March 25, 2015</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>

因為內嵌的 Twitter 推文會使用 JavaScript 加上一些長寬格式,因此如果要調整位置或大小,可以額外用一層 <div> 包覆,就能比較精準的控制尺寸和位置,例如下方的 HTML,會使用一個寬度 300px 並且水平置中的 <div> 包覆 Twitter 貼文。
<div style="width:300px; margin:0 auto;">
<blockquote class="twitter-tweet"><p lang="zh" dir="ltr">純 CSS Material Design 風格按鈕<a href="http://t.co/CIbr6qswIZ">http://t.co/CIbr6qswIZ</a> <a href="http://t.co/Abk5AcDnvU">pic.twitter.com/Abk5AcDnvU</a></p>— oxxo (@OxxoStudio) <a href="https://twitter.com/OxxoStudio/status/580763360360185856?ref_src=twsrc%5Etfw">March 25, 2015</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
